¿Para qué sirve?
Para mejorar el entendimiento sobre cómo aplicar un filtro a un atributo, dentro de una operación.
Caso de uso
Vamos a desarrollar un ejemplo de filtrado con el selector “Lista de Precios” en un pedido de venta.
1. Identificamos el diccionario
En este ejemplo, el selector de Lista de Precios utiliza el diccionario “LISTAPRECIO” por lo tanto, vamos a buscar al mismo en la view de “Diccionario de Datos”.
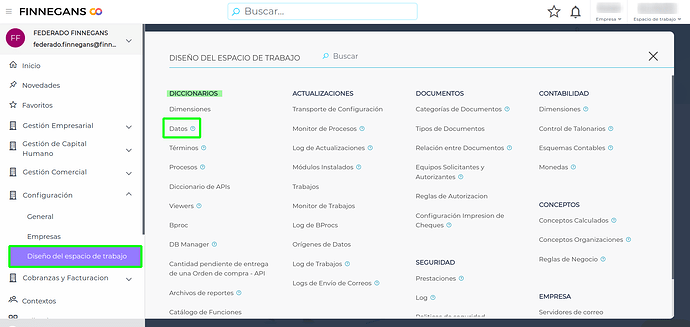
1.a. Menú lateral > Diseño del espacio de trabajo > DICCIONARIOS > Datos
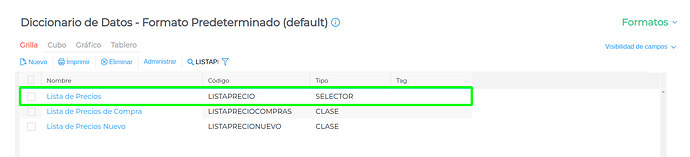
1.b. Buscamos el diccionario mediante el código
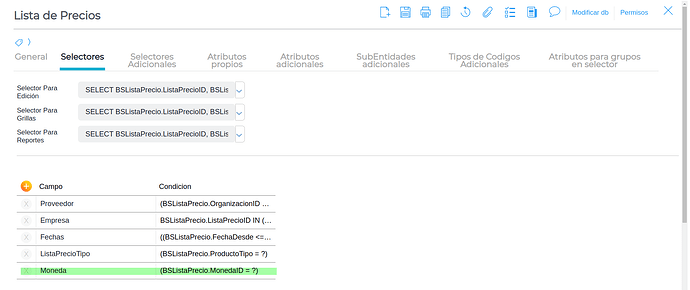
1.c. En la solapa “Selectores”, agregamos el filtro a nivel de los ítems
Para este caso, vamos a agregar un filtro de “Moneda”, donde vamos a filtrar aquellas listas de precios las cuales su moneda principal sea “Pesos”.
Campo: Moneda
Condicion: (BSListaPrecio.MonedaID = ?)
‘?’ Representa un valor con el cual vamos a filtrar.
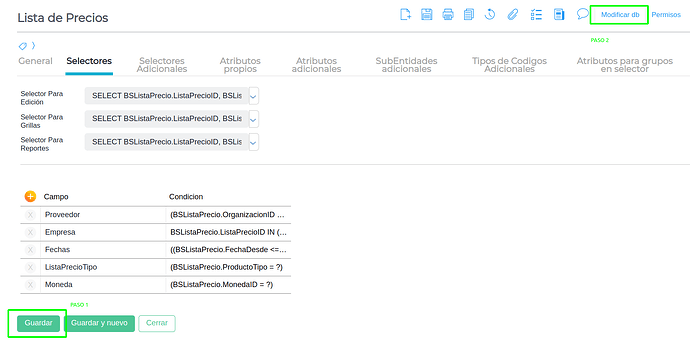
1.d. Guardamos y modificamos la DB
2. Creación del atributo
Ahora vamos a crear un atributo al cual le vamos a aplicar el filtro.
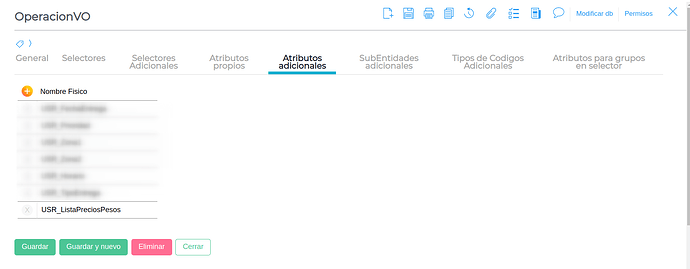
2.a. Buscamos el diccionario de datos OperacionVO (Menú lateral > Diseño del espacio de trabajo > DICCIONARIOS > Datos)
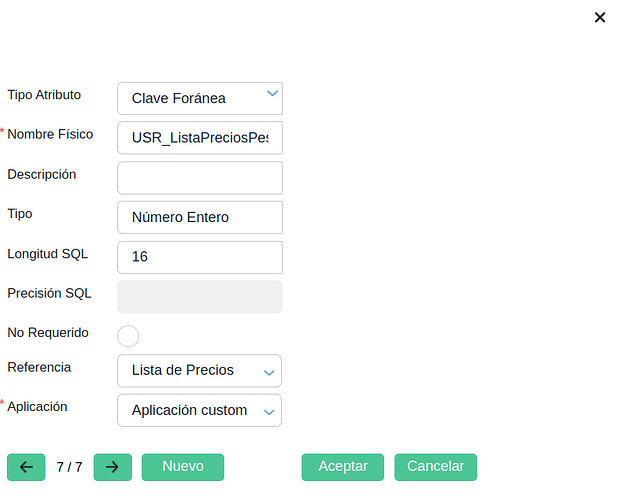
2.b. Ingresamos y creamos nuestro atributo en la solapa “Atributos adicionales”
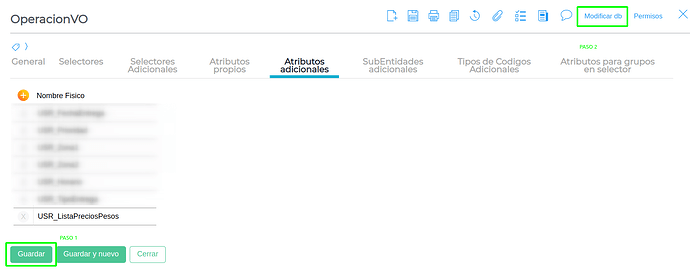
2.c. Le damos a Aceptar > Guardar > Modificar DB
3. Configuración del formato (+ Filtro)
Lo último que nos queda es agregar nuestro nuevo atributo a la transacción, y finalmente, asignarle nuestro filtro, en este ejemplo utilizamos el filtro con el código “Moneda”
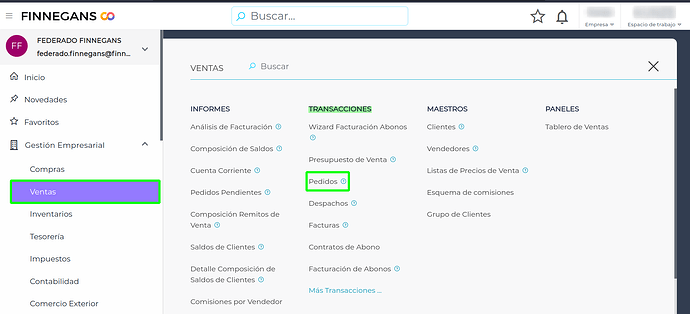
3.a. Menú lateral > Ventas > Transacciones > Pedidos
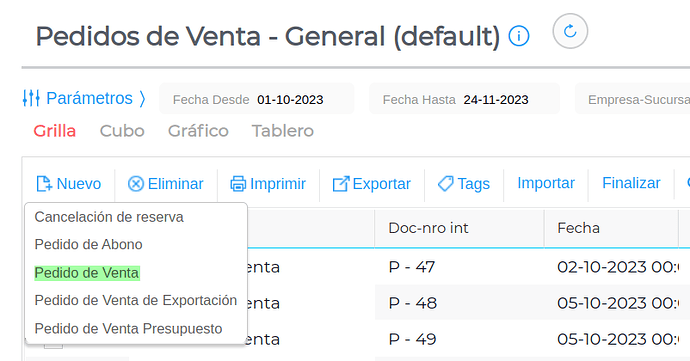
3.b. Creamos un nuevo pedido de venta
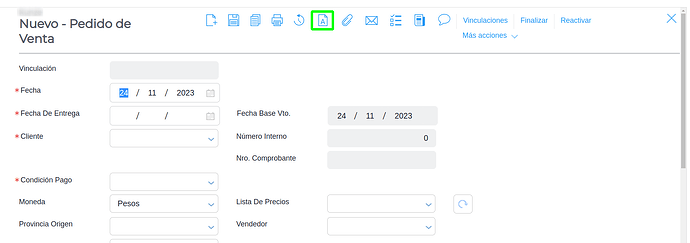
3.c. Abrimos el formato de transacción
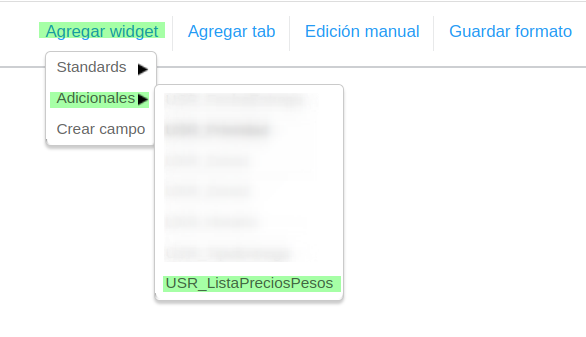
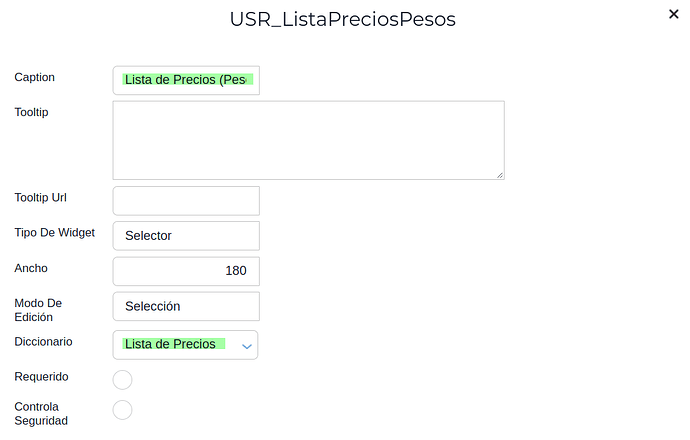
3.d. Agregamos el nuevo widget
(Lo posicionamos en cualquier parte a nivel cabecera del formato)
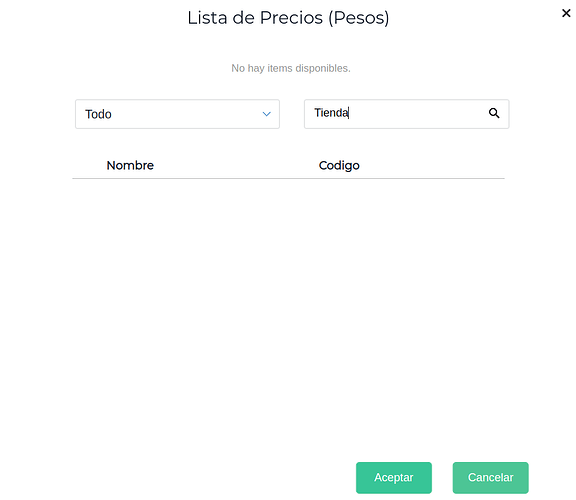
- Caption: Lista de Precios (Pesos)
- Diccionario: Lista de Precios (Código: LISTAPRECIO)
3.e. Últimas configuraciones
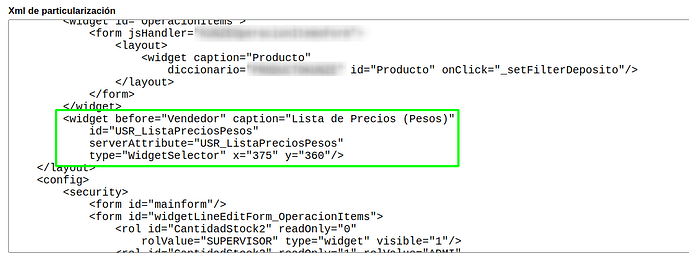
En este caso de uso, ya existe un xml particularizado, por lo tanto, tenemos que localizar nuestro widget para poder configurarlo.

<widget after="TransaccionCategoriaIDRelacionPadre" caption="Lista de Precios (Pesos)"
id="USR_ListaPreciosPesos"
serverAttribute="USR_ListaPreciosPesos"
type="WidgetSelector" diccionario="LISTAPRECIO" jsFilter="Moneda:-2"/>
- El filtro es:
jsFilter="Moneda:-2"
jsFilter="CódigoFiltro:Valor"
Le damos a “Aceptar” > “Guardar formato”
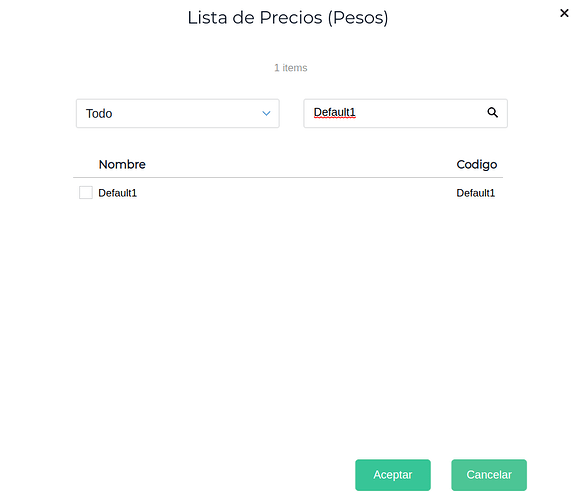
4. Prueba del filtro
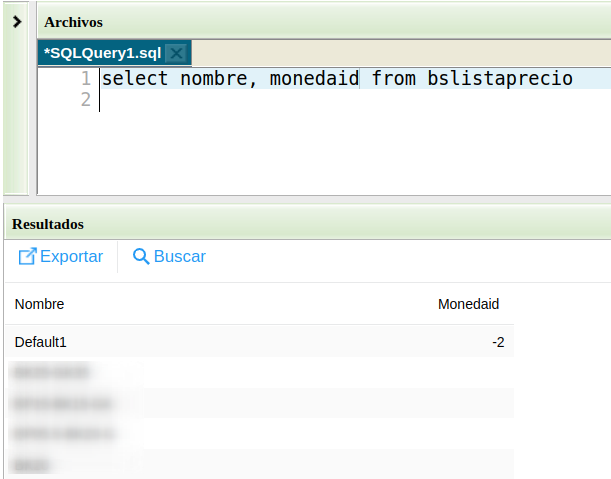
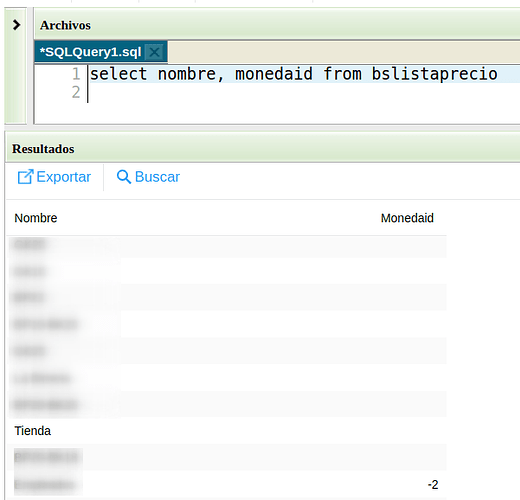
La lista de precio “Default1” tiene moneda “Pesos”
La lista de precio “Tienda” no tiene una moneda definida en la base de datos